 |

 |
論説 |
 |
 |
 |
情報デザインと教科「情報」を考える
─情報デザインをどう教えるか─ |
|
|
|
|
| 1.はじめに |
情報デザインという言葉を耳にする機会が増えてきた。情報デザインとは何かを理解するためには,その上位概念であるデザインとは何かを知ることが重要になる。デザインとは,行おうとすることや作ろうとするものの形態について,機能や生産工程などを考えて構想することで,日本では,意匠,設計,図案という言葉で表現される。
産業革命以降,デザインの適用範囲が拡大され,「口紅から機関車まで」※注1と表現された。今日のデザインと言う言葉が表す範囲は,プロダクトや建築など,目に見え,触知可能(タンジブル)な‘かたち’を作り上げる「モノのデザイン」から,人と人とのコミュニケーションなど,目に見えない,触知不可能(インタンジブル)な,「コトのデザイン」まで広がっている。情報デザインは,「コトのデザイン」にまで適用範囲が拡大した結果として注目されている分野である。
また,デザインの定義には狭義のデザインと広義のデザインがある。狭義には,モノの形態や図案・模様,レイアウトなど,モノに形を与えることや表面的に装飾することで,芸術,美術的な意味を含んでいる。広義には,モノをつくるための材料選択から,制作のプロセスを通じ,完成し,使用された時までをあらかじめ考慮して発想する行為とされ,「設計」「計画」と捉えられる。
情報デザインの理解においても同様の捉え方が存在する。すなわち,「情報を見栄えよく整えること」と「情報の利用者や利用シーンを考慮し表現内容や方法を計画し実装すること」である。
高度情報化社会を背景に,情報を目的に応じてわかりやすく収集・整理・表現・発信する力である,情報活用能力が求められている。情報デザインとは,情報活用能力を基に,情報を利用する人の活動の中に問題を発見し,それらを解決するための方法や手順を設計し,解決案を提示する一連の活動を含むものである。
本稿においては,情報デザイン教育の様々なアプローチの事例を紹介しながら,情報デザインの学びをどう設計するかについて検討してみたい。
|
|
|
 |
| 2.情報デザインが必要とされる背景 |
(1)社会からのニーズ
情報デザインが社会生活や仕事において求められるようになった背景には,情報をとりまく社会の変化がある。1990年代半ば以降,インターネットや携帯電話の普及に伴い,私たちが目にする情報量は膨大になっている。毎日たくさん送られてくるメールや無数に存在するWebページで得た情報とうまくつき合わないと,情報の洪水におぼれてしまう。誰もが情報の発信者となれる現代では,これまで以上に情報を伝える能力に重きが置かれている。さらに,情報を扱う機器は,液晶画面やタッチパネル,ボタンなど,インタフェースが多様化している。多量の情報と高度に発達した情報機器の組み合わせでは,わかりやすい情報の整理,表現がより必要とされている。
情報通信技術や組み込みシステムの技術が発達し,様々なサービスを提供できるようになると,従来のようにモノのデザインのみならず,商品でできるコト(サービス)もデザインする必要性が生じた。例えば携帯端末では電話やメール機能だけでなく,音楽の再生機能や,写真・映像撮影機能など,「携帯端末でこんなコトもしたい」というユーザの要求を掘り出し,商品のコンセプトをデザインし,ユーザに満足する体験を提供している。このように,ユーザの潜在的なニーズを発見し,製品やサービスをデザインする力として情報デザインが注目されている。

▲図1 モノのデザインからコトのデザインへ
問題を発見し,その解決に必要となる情報を収集し,利用者に伝わりやすいよう編集し発信するという,情報をデザインする上で必要となる力は,今後の情報社会の発展と伴に,Webデザイナーや編集者,システム設計者などの専門家のみならず,一般にも求められる力となるだろう。
(2)教育機関におけるニーズ
近年,情報デザイン教育に関する取り組みが教育機関において急速に広がっている。2009年の調査※注2によると,情報デザイン教育に関する学科・コースは専修学校の4割,大学・短大の2割強,高等学校の1割強で設置され,なかでも高校は,2001年からの5年間に学科・科目の設置が著しい。また,学習指導要領の改訂に伴い,専門教科「情報」の科目「コンピュータデザイン」の名称が「情報デザイン」に変更されるなど,情報デザインに対する注目度は高まってきている。
教科「情報」を学んだ生徒が社会人として活躍する社会は,知識基盤社会※注3といわれている。この社会は変化が激しく,仕事をする心構えとして,常に,新しい未知の課題に試行錯誤しながらも対応することが求められる。そのためには,問題に対処するための思考力・判断力・表現力を身につけておくことが求められる。新学習指導要領では,「思考力・判断力・表現力等をはぐくむ学習活動の例」として以下のような記述がある。
新学習指導要領
「思考力・判断力・表現力等をはぐくむ学習活動の例」
| 1. | 体験から感じ取ったことを表現する |
| 2. | 事実を正確に理解し伝達する |
| 3. | 概念・法則・意図などを解釈し,説明したり活用したりする |
| 4. | 情報を分析・評価し,論述する |
| 5. | 課題について,構想を立て実践し,評価・改善する |
| 6. | 互いの考えを伝え合い,自らの考えや集団の考えを発展させる |
|
変化の激しい社会では,知識・技能の更新のための生涯にわたる学習も必要となる。さらに,個人で解決できない問題を,他者と協力し解決する姿勢も必要とされる。その手だてとして,主体的に学習に取り組む態度の育成が不可欠となる。
|
|
|
 |
| 3.情報デザインのプロセス |
それでは,こうした社会から必要とされている「情報をデザインする力」をどのように教育に導入していくことができるだろうか。
(1)情報デザインの流れ
前述したように,デザインとは制作に先立ち工程や機能を考えて設計図を描くことである。この段階で問題を発見し解決を図ることが重要である。
情報デザインは,主としてモノづくりやプロジェクトなどの上流工程で活用される。
このことから,その学びの目標の一つとして,デザインの工程を理解した上で,解決すべき問題を発見し,仮説を立て,解決方法を可視化し,実装,検証する筋道を設計できるようになるということがある。

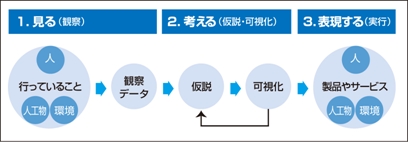
▲図2 情報デザインの考え方※注4
現在,明文化されているデザインのプロセスとして,ユーザセンタードデザイン(人間中心設計)がある。以下はこの考え方を整理し,代表的な情報デザインのプロセスとして紹介しているものである。
情報デザインの代表的なプロセス※注5
|
| 1) | 計画と情報収集 |
| 2) | ユーザ調査と分析 |
| 3) | ユーザ目標の設定 |
| 4) | コンセプトデザイン(体験のデザイン) |
| 5) | 実施デザイン(モノのデザイン) |
| 6) | ライフサイクル |
上記のユーザセンタードデザインに基づく情報デザインのプロセスでは,ユーザの満足するデザインを実現するため,ユーザの現状や要望を把握する。その中で問題を発見し,デザインの方向性を決定し問題を解決していく。
例えばWebサイトのデザインであれば,以下のような活動が考えられる。
1)デザイン計画:Webサイトのユーザを想定し,調査手法などを選択する。
2)ユーザ調査と分析:インタビューを実施し,利用状況や潜在的なニーズを聞き出す。
3)ユーザ目標の設定:Webサイトのユーザ像を明確に定義し,Webサイトの仕様をまとめる。
4)コンセプトデザイン:発見した問題を解決するために問題を可視化し解決の筋道を立てる。
5)実施デザイン:Webサイトを実装していく。
6)ライフサイクル:Webサイトが完成した後も問題が生じれば改良していく。
(2)情報デザインのプロセスと問題解決
情報デザインの代表的なプロセスに則し,筆者の授業での情報デザインの活用法を述べる。
授業事例:「スケジュール管理ツールのデザイン提案」
対象:日本電子専門学校Webデザイン科1年生
内容:Web上で予定を管理し,共有するためのツールを発想・制作する。
授業の流れ:
Web調査,フィールドワーク,ユーザインタビューを実施し,ユーザの利用状況の把握と対象ユーザの設定を行った。その後,見いだした問題を解決するために仮説を設定し,デザインコンセプトに結びつけた。
1)デザイン計画:
「予定」というテーマを解釈するため,グループでマインドマップを活用しブレインストーミングを実行。既存のWebツールを調査し情報収集した。
2)ユーザ調査と分析:
ユーザがどのように予定を管理・共有しているかについてインタビューし,インタビュー結果をKJ法で整理した。
3)ユーザ目標の設定:
インタビューやフィールドワークの調査結果から,ペルソナ※注6を設定し,ペルソナが予定を立てるためのツールを使用して目的を達成するまでのシナリオを書いた。
4)コンセプトデザイン:
調査結果を元にツールのコンセプトを決定した。さらにムードボード※注7を活用しツールのインタフェースを検討した。
5)実施デザイン:
Webツールのシステム構造図を制作し,ペーパープロトタイプでツールの機能や配置,ナビゲーションを可視化した。その後に提案するツールのデザインを実装した。情報デザインのプロセスでは,見て・考えて・表現する工程のうち,「見て・考えて」に多くの時間を費やしている。なお,本事例では前述の6)ライフサイクルについては実施していない。

▲図3 授業事例
|
|
|
 |
| 4.情報デザインと問題解決 |
教科「情報」の学びの設計に情報デザインプロセスの考え方を取り入れる観点として,問題解決学習があげられる。デューイは問題解決のプロセスとして次のような5段階を示している。
| 1. | 問題の認識 |
| 2. | 問題点の把握 |
| 3. | 仮説(解決法)の着想 |
| 4. | 仮説(解決法)の評価 |
| 5. | 仮説(解決法)の選択 |
デューイの問題解決の研究結果から,私たちが何らかの問題に直面した際には,段階を踏みながら解決していくことがわかっており,情報デザインの代表的なプロセスと関連する点が多い。
そこで,デューイの問題解決の考え方を軸に,教科「情報」の授業を想定した問題解決の5段階の活動内容と目標,各段階で活用できる情報デザインに関する教材や手法についてまとめると,以下のように考えられるだろう。
1)問題の認識
活動内容と目標:
授業課題の目的や問題に気づき,問題を解決するためのプロセスや活動内容,手法について計画をたてる。
教材や手法:
オリエンシート,マインドマップ,ガントチャートなど
2)問題点の把握
活動内容と目標:
問題や授業課題の解決に必要な情報を収集し,整理する。問題点が明らかになるように図解化するなど資料にまとめる。
教材や手法:
チェックリスト法,フィールドワーク,インタビュー調査,インターネット調査,図解,KJ法など
3)仮説(解決法)の着想
活動内容と目標:
問題を解決するためのアイデアを発想する。ブレインストーミングなどの発散的思考を活用しながら解決の糸口を見つける。
教材や手法:
ブレインストーミング,KJ法,ペルソナ/シナリオ法など
4)仮説(解決法)の評価
活動内容と目標:
思いついたアイデアを可視化し妥当性について評価する。作品や制作物をターゲットユーザに使ってみてもらったり,意見を聞いたりし,アイデアを多角的に評価する。
教材や手法:
アンケート,プレゼンテーション,インタビューなど
5)仮説(解決法)の選択
活動内容と目標:
アイデア案を決定し実現に結びつける。
教材や手法:
イメージボード,チェックリスト法
これらの手順や手法はあくまでもプロセスを進めるためのフレームであって,必ずしもすべてを網羅的に実施するものではない。授業の目的に応じて選択してカスタマイズすることができる。
|
|
|
 |
| 5.体験的学習による情報デザインの学び |
(1)なすことによって学ぶ
情報デザイン教育のカリキュラムや教材のアプローチとして注目されているものに,創造的教授・学習活動がある。これは授業での即興性を重視する羅生門的アプローチ※注8がベースとなっており,学習者自らが「なすことによって学ぶ(learningby doing)」ことが求められている。
情報デザイン教育では,学習者自身が問題を発見し解決する。そのために,問題解決に必要な調査を実施するなど,ワークショップ形式を多く取り入れるのが特徴である。
(2)教材のデザイン
一般的にワークショップの実施では参加者が気づきを得られるよう,ファシリテーターが活動の調整を行う。授業で行う場合には,先生がファシリテーターを務めるのだが,学生・生徒の人数が多い場合や実施時間が限られている場合などでは,ワークショップを充実させるための教材が必要不可欠となる。情報デザインの学びを促進させるための手だてとして,問題発見と解決の道筋を埋め込んだワークシートの作成などが有効である。
体験的学習では学びの主題を理解させるために,レディネスを促進させることも必要である。そのために,本来の題材と表現方法(技術や知識)を単純化した教材を見せることや,ミニワークショップを実施することも効果的である。
(3)学びの評価
体験的学習を評価する方法について述べる。
体験的な学習では,「体験して終わり」とならないよう,「ポートフォリオ」の作成や,ステップごとにリフレクションを実施することで,学習の目的や意味,体験から気づいたことを定着させ,事後の学習に役立てることができる。※注9
1)リフレクション
体験的に学ぶワークショプの初期段階では,体験することに集中し,その意味を理解するまでに至らない傾向がある。リフレクションは,この問題を解決する一助になると考える。リフレクションは,自らの体験を客我の視点で捉えることに価値がある。体験の中で瞬時に形成された理解の意味を問い,実践の構造や問題を捉える自らの「枠組み」(frame)を発見・捉え直し,枠組みを組み替えて行く(reframing)機会にできるだろう。
ワークショップはグループで実施されることが多いため,他者の考え方を知ることもできる。図5は,グループのメンバー各人が順に枠内に気づいたことを記入し,全員が書き終わったところで気づきの内容を分類することで,個人の気づきをグループ全員で共有した様子を示したものである。
コンピュータを活用し,グループや教室の学生・生徒同士の意見を共有する工夫もできる。

▲図4 リフレクションを導入した授業事例
2)ポートフォリオ
情報デザインの学び方は,先生の知識を学生・生徒が受け取る従来の受動的なシステムではなく,主体的な学びが基本とされる。すなわち,生徒たちが先生の設計した学びのプロセスを体験しながら,発見した問題点や考え方をアウトプットし,自身の思考方法の傾向やうまくいった点などを事後の経験に役立てていく形である。こうした学生・生徒たちの学習状況を形成的に評価するために,ポートフォリオの作成が効果的である。

▲図5 ポートフォリオの例
|
|
|
 |
| 6.おわりに |
変化の激しい知識基盤社会を生きる学生・生徒たちには,情報を活用し自分自身の生活に役立てることや,利用者や受信者の立場に立って情報を編集し発信できる力が益々求められる。
基礎教育としての情報デザイン教育には,情報の整理・分析方法や発想方法,考え・意見の評価や改良方法などを,身をもって体験し理解できるようになるための指導が必要とされる。
その方法の一つとして,体験的学習による情報デザインの学びを導入することで,与えられた問題を解く学習ではなく,「なすことによって学ぶ」楽しさを発見できる授業が期待できるだろう。
情報を役立てるためにデザインする力と,それらを発信するために必要となる技術の総合力を携えることが,社会全体をより良くしていくために必要不可欠だと考える。
|
|
|
 |
 |
| 注 |
注1:レイモンド・ローウイ著,『口紅から機関車まで』,鹿島出版会,1981年
注2:株式会社インテージ,平成20年度文部科学省委託専修学校教育重点支援プラン,『情報デザイン教育の実態等に関する調査報告書』,2010
注3:文部科学省,『新学習指導要領・生きる力,高等学校学習指導要領解説 情報』
注4:財団法人専修学校教育振興会,『新試験対応版 J検情報デザイン完全対策公式テキスト』,日本能率協会マネジメントセンター,2010
注5:情報デザインフォーラム編集,『情報デザインの教室 仕事を変える,社会を変える,これからのデザインアプローチと手法』,丸善,2010
注6:ペルソナとはユーザ調査で得た情報から代表的なユーザを想定し,実在する人物のように描いたユーザ像のこと。デザインプロセス全体でこのペルソナが満足できるものかどうかをチェックし,関係者とユーザ像を共有するために活用する。
注7:ムードボードとは,デザインの視覚的な方向性を固めるために,雑誌やWebサイトなどから想定する表現に類似した画像を集め,貼り合わせたもの。文字・色彩・イラストのタッチ・パターンなどの要素を検討する。イメージボードとも言う。
注8:「羅生門」という名称は,著名な日本映画「羅生門」に由来している。1974年開催の「カリキュラム開発に関する国際セミナー」で米国のアトキン(Atkin,J.M.)らによって主張されたもの。対照的な用語に「工学的アプローチ」。教室の事実が多様な角度から多義的な解釈を可能にする事実であることを含意している。田中耕治,『よくわかる教育課程』,ミネルヴァ書房,2009,p.40
注9:美馬のゆり,『「未来の学び」をデザインするー空間・活動・共同体』,東京大学出版会,2005
|
|
|
|
 |
 |
 |