 |

 |
教育実践例 |
 |
|
 |
 |
福祉の学校における情報教育(情報A・情報C)
−キーワードはDigital・Web・Flash− |
|
| |
|
| 1.福祉だけじゃないぞ! |
神奈川県立高浜高等学校は七夕で有名な湘南平塚にあります。海が近く緑豊かで閑静な住宅街にある普通科の学校です。
「高浜と言えば福祉」と言われるように,福祉を特色とした学校で,学年6クラス中1クラスが福祉教養コースとして設置されています。
情報教育に関しては,教科情報以前より学校設定科目で先行実施し,私自身も色々なことに挑戦してきました。行き詰まることも多いのですが,常に相談できる授業の相方が準備室にいてくれるので,授業内容や実施方法について話し合えることはとても有り難いと感じています。「高浜高校,福祉だけじゃないぞ!」そんな意気込みで取り組んできた「情報A」や「情報C」での実践例を紹介させて頂きます。

▲高浜高校情報系設置科目 |
|
|
| 2.「らしさ」を大切に |
まず,高浜「らしさ」を大切にしています。
生徒達が学ぶ手話や点字は情報の授業と相性抜群で,情報と福祉とを融合させたさまざまな授業展開が考えられるのです。
例えば,プレゼンテーションの授業では必ず簡単な手話をやってみせます。相手を見ること,相手に伝えようとする気持ちを持つこと,動作や表情が大切なこと,等など,手話にはプレゼンテーションに必要な要素がぎっしりと詰まっています。
また,点字は6ビットのディジタル表現に他なりません。50音を表現するための必要最低限なビット数です。
手話や点字を『プロトコル』としてとらえると,手話はある程度の曖昧さが許されるのに対し,点字は1ビットの誤りが文書全体を作り直さなければいけないほどの厳格なプロトコルと言えます。
このように手話や点字を引き合いに出し,得意な生徒に説明をお願いしたりして,情報の話に繋げていきます。こういった授業ができるのは高浜高校だからこそではないか思っています。 |
|
|
 |
| 3.キーワードはDigital・
Web・Flash |
(1)『Digital』の壁を越えろ
情報A・B・Cのいずれにおいても「ディジタル」の理解は重要です。情報社会を実現した様々な技術を理解するためには,「ビットやバイト」を当たり前の言葉として使いこなせなければいけません。しかし,その原点となる2進数や16進数などは生徒にとって難題です。そこで次のような実習を行ってみました。
0と1を表裏に書いた「01カード」を4枚用意し,生徒に配布します。『この4枚で何通りの表現が可能になるのか』と出題します。カードをパラパラとめくりながら始めのうちは12通り,18通りなど様々な答えが飛び交いますが,徐々に数え方のルールを見つけるようになり,16通りへと収束していきます。
それは生徒自身の発見であり,一方的に2進法として教えられるより,身に付いていくような気がしています。
これをきっかけに「ディジタル」を体感する実習を行います。コンピュータを使わない授業も少なくありません。生徒の取組み状況も良く,毎年実践している内容を紹介します。
■高浜プロトコル(情C)
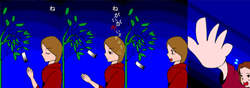
手話の指文字と点字とを合わせたオリジナルのプロトコルです。例えば「うみ」という言葉は点字からビット列に直すと「100 100 111 011」となりますが,これを3ビット毎に8進表記した「4473」を指文字に直し,次から次へと伝えて行きます(図1)。グループ内でレイヤー1とレイヤー2に役割分担し,全員が自分の仕事を果たして初めて通信が実現します。
教えてもいないのにデータの再送要求があったり,誤送された箇所の特定が始まったりと,わいわいやりながらも徐々に生徒の表情は真剣になっていきます。

▲図1:高浜プロトコルでデータ送受信
■ドット絵の似顔絵(情A・C)
私が作ったドット絵作成ボードを使います(図2)。ボード上でクリックすると小さな升目が白や黒ックすると小さな升目が白や黒になると同時に,横に2進及び16進表記されます。

▲図2:「ドット絵作成ボード」で作った似顔絵は16進データとして保存
16進表記されたものを紙に書いて「保存」し,次の時間集めた紙をシャッフルして他の人に渡るようにします。
友人の紙(16進データ)を受け取ったら今度はあらかじめ用意したExcelのワークシートに2進数に(つまり0や1に)変換しながら入力します。ワークシートには0なら白,1なら黒とセルの書式設定をしてあるので,徐々にドット絵が復元されます。
万が一変換を間違えると友人の絵が…ということで,各自が責任を持って作業せざるを得ません。ここで作られた似顔絵は後に自己紹介Webページへと繋げていきます。
■ディジタル壁画(情A・C)
生徒240人の合作です。まず,小さな升目に0から7までの数字がびっしりと書かれた10cm四方の紙を1枚ずつ配布します。この数値こそが色番号であって,同時に配布した見本には数値と塗るべき鉛筆の濃さとの対応が書いてあります。生徒はそれを見ながら見本と同じ濃さになるよう色塗りをしていきます。
一枚だけでは何をやっているのかよく分らないのですが,隣り合った紙と繋げていくと徐々に画像らしきものが浮かび上がります。塗りには当然個人差がありますが,最終的にこのような立派な「壁画」の完成です(図3)。

▲図3:鉛筆で描いたディジタル壁画は240人の合作
■8ビットデータ送受信(情C)
グループ作業です。まず,カタカナ50音やアルファベットの各文字をそれぞに8ビットのコードを割り振っていきます。このオリジナル文字コード表と大きな01カードだけで通信ができるかを,外へ出て確かめます(図4)。
そして「早さ」と「正確さ」をグループ間で競い合います。

▲図4:01カード8枚(8ビット)でデータ送受信
このような実習では,なるべく一人一人に責任を与え,緊張感を持たせるようにしています。
実習の後はその時扱ったデータの情報量の計算をしたり,一般論へと発展させたりしながら,徐々に理論立てて行きます。したがって,成功体験,失敗体験共にとても貴重なのです。
こうしてディジタルデータを肌で感じながら「ディジタルの壁」を乗り越えてくれると,壁の向こうには「音・画像・動画のディジタル化」「文字コード」「圧縮技術」「量子化・標本化」「暗号技術」等など情報社会を語るための楽しい話題が広がっています。
(2)『Webページ』作りが柱
コンピュータを使った実習ではWebページ作りを柱にしています。メモ帳にHTMLタグや文章を入力しながらブラウザで表示画面を確かめると言う古典的な方法で作成するのですが,こういった経験のある生徒はほとんどいないので,全員ほぼ同じスタートラインで授業を始めることができます。
作業は,複数のウィンドウや文字の入力モードを頻繁に切り替えながらの忙しい作業になります。また,ファイルの扱い方も学習しなければなりません。こうした基本操作の習得をまず狙っています。また,画像が表示されない,リンク先に飛ばないなどトラブルが頻発します。大方ファイル名が間違っていたり,タグが全角文字であったりするのですが,生徒にはその原因を考えさせることで,自己解決能力の育成を図ります。
面倒くささの中にも楽しさ満載で,時間の経過と共にページに個性が表れていきます。RGB方式で文字色や背景色を設定するあたりなど予測不可能で,法則を見極めようと努力する生徒,自分の好きな色番号を探す生徒,皆それぞれに楽しみを見つけていきます。
まずは自己紹介ページを作成(図5)するのですが,その際,個人情報,ネチケット,Webアクセシビリティ,著作権など,情報化社会について様々なテーマにも言及します。Webページ作りは,正に教材の宝庫と言えるのです。
作品は校内LANや廊下への掲示して,相互評価やクラスを超えた作品作りやコンテストなどに繋げていきます。

▲図5:ディジタル似顔絵をもとに作成した自己紹介Webページ
年間を通してコンピュータで作ったものをその都度Webの形式で残すしていくことで,年度の終わりにはこれらをまとめた「個人サイト」が仕上がるという流れになります。

▲情報A年間授業計画
(3)『Flash』をメインに
2単位という制約の中,アプリケーションソフトをあれもこれもと学習する時間はありません。必要最低限のソフトウェアで目的とする授業を実践したいと考えていたところ,Flashと出会いました。
Flashの良さは
・きれいな画像が作れる
・きれいな画像を動かせる
ことにある,と思っています。
決して扱いが楽なソフトではありませんが,自分自身勉強していく中で,その可能性の広さに驚きました。実際,「画像制作」「アニメーション制作」「Webページ制作」「プレゼンテーション」「プログラミング学習」とFlashを使って色々な授業を行ってきましたが,これだけたくさんの展開が考えられるソフトは他に例がありません。では,授業展開例をいくつかあげてみます。
■七夕アニメ(情A)
動画の基礎を学習する目的であまり多くの機能を紹介せず,パラパラ漫画的に作成します。平塚らしく七夕をテーマに「落ちを付けろ」と指示を出して実施しました(図7)。大変だったのは,Flashなどほとんどの生徒が使ったことがないこと。また,平塚の七夕まつりは7月なので,それに間に合わせるよう急げ急げで,放課後のコンピュータ室は大混乱でした。

▲図7:七夕アニメ生徒作品
■ことわざかるた(情A・C)
インターネット検索の授業とタイアップ。各自に一文字を割り当て(例:へ),その文字で始まることわざ一つ選び,意味や使い方を調べると同時に,アニメーションの取り札を作成(図8)します。

▲図8:ことわざかるた生徒作品
カルタという極めて狭いスペースに何かを表現することは情報の取捨選択が必要で,実はかなり難しいのですが,その分工夫を凝らした作品が多いように思います。
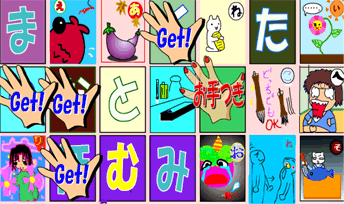
折角使ったカルタですから,カルタ取りをしようか・・みんなの取り札を集めてゲームできる仕掛けを自作し(図9),ひとしきり遊んで授業のシメにします。

▲図9:ことわざかるたで遊ぼう
■アニメでプレゼン(情A・C)
プレゼンテーションの発表用スライドもFlash(図10)で作ります。年度の終わりに実施したので,生徒のスキルも上がり,洗練されたデザインも目立ちます。文字情報ではなく画像中心のスライドが徐々に出来上がっていきます。このようなスライドでは,自然と聞き手の方を見てしっかり話をするようになります。
以前他のソフトでプレゼンを行ったとき,スライドにびっしりと書かれた文字を読み上げるだけの発表だったり,必要以上のアニメーションを見せられることに辟易としたことがありましたが,そういうことは一切ありませんでした。
Flashでプレゼン…?と思われる方も多いと思いますが,ゼロから作った作品ばかりなので,とても新鮮な感じがするものです。
プレゼンでは相互評価と改善を繰り返し,最終的にはクラス代表を決め,対抗戦へと発展させます。
このように,Flashだけで色々な授業展開が実現します。今後も楽しみながら学ぶ授業を支えるツールとして,アイデアをひねっていきたいと思います。

▲図10:アニメでプレゼン生徒作品 |
|
|
 |
| 4.終わりに |
■本質的な「面白さ」を
生徒の中には,学習意欲に乏しい生徒もいますから「集中させられるかどうか」が授業を考える上での最も大きな要素になります。理屈抜きで「面白ければ」生徒達は一生懸命取り組みます。ただし,それが表面的な面白さで終わっては意味がありません。いかに「本質を含んだ面白い授業」にするか,そこは情報科教員としてこだわらなくてはいけない部分ではないか,と常に意識するようにしています。
海の近くの情報教室
http://www.joho-seaside.net/ |
|
|
|
 |
 |
 |