 |

 |
教育実践例 |
 |
|
 |
 |
明石高校の「マルチメディアデザイン」
−全日制普通科高校における学校設定科目の取り組み− |
|
| |
|
| 1.本校の概要 |
| 本校は兵庫県の南,県庁所在地である神戸市の西に隣接する明石市にあり,特色学科「美術科」を併設する全日制普通科高校である。普通科は明石市内総合選抜制度による入試が行われており,多様な生徒が学んでいる。 |
|
|
| 2.新しい授業 |
平成10年度から12年度にかけて文部省の「光ファイバー網」研究事業が行われ,教育センター経由で1.5Mインターネット回線が繋がっている。この研究によりインターネットを活用した授業実践が行われるとともに,新しい教育に対応した教育課程への模索が始まった。
特色ある学校づくりをめざす観点から,平成12年度から学校設定科目として「ネットワークコミュニケーション」と「マルチメディアデザイン」の授業が行なわれている。「ネットワークコミュニケーション」は本校と同じく「光ファイバー網」研究事業を行った兵庫県立播磨養護学校とともに,「福祉」をテーマにネットワークを使って行った,学校間の共同授業である。「マルチメディアデザイン」はコンピュータを使ってアニメーションを制作することで生徒の創造力を養い,コンピュータやネットワークの知識と活用能力を深める授業である。ここでは「マルチメディアデザイン」の授業実践を報告する。 |
|
|
| 3.授業の形態 |
「総合的な学習の時間においては,各学校は,地域や学校,生徒の実態等に応じて,横断的・総合的な学習や生徒の興味・関心等に基づく学習など創意工夫を生かした教育活動を行うものとする」と学習指導要領に示されている。「マルチメディアデザイン」の授業はこの趣旨をふまえ,音楽,美術,情報の横断的な学習を行いながらアニメーションの作品を作り,情報化時代における創造力と表現力を養うことを目的とした。
授業は主にコンピュータ教室で実習を中心に行われたが,単にコンピュータを操作してアプリケーションの使い方を習得するだけではなく,色彩構成などデザインの基本や,楽器演奏と作曲の基礎などを身に付けさせる活動を取り入れた。そのため授業は,情報,美術,音楽の3名の教諭によるチームティーチングで行った。時間割の上では3年生の選択科目として週2単位で行い,平成12年度は希望した67名の生徒を38名と29名の2講座に分けて実施した。 |
|
|
| 4.学習環境 |
| 生徒用のコンピュータはWin-dows95をOSとしたNEC製PC-9821Xv20で,アニメーションソフトとしてマクロメディアのFLASH
4Jを使用した。 |
|
|
| 5.授業の目標 |
年間指導計画の中で次のような目標を立てた。
(1)コンピュータやネットワークの仕組みを理解させる。
(2)インターネットを通じて配信されるマルチメディアデータの性質を理解させる。
(3)コンピュータやネットワークの特性を生かした画像処理を理解させる。
(4)コンピュータやネットワークの特性を生かした音声データ処理を理解させる。
(5)画像と音声を組み合わせたアニメーション作品を創作させる。
年間で約50時間の授業を行い,上記の目標はほぼ達成できたと考える。 |
|
|
| 6.年間指導計画 |
年間指導計画は当初おおまかに立て,授業を実施しながら生徒の興味や理解度にあわせて学習をすすめた。年間の授業内容をまとめると,指導項目として次の9項目を実施したことになる。
「ネットワークの基礎(2)」
「FLASHの基礎(4)」
「色彩の基礎(4)」
「CGの基礎(2)」
「FLASHの活用(8)」
「俳句アニメーション(8)」
「サウンドの活用(8)」
「ボタンアクション(6)」
「詩のイメージ化(8)」
(括弧内は配当時間)
授業で提示する課題はすべてWebで公開することにした。生徒はそれぞれの課題について授業の最初に教諭から説明を簡単にうけ,自分のコンピュータで必要に応じてWebを見ながら制作をすすめてゆく。課題作成の手順や教師の作例などをWebで示しておくことで,理解の早い生徒も遅い生徒も,自分のペースで学習をすすめていくことができるし,授業を欠席した場合でも遅れを意識することなく授業に参加することができた。 |
|
|
 |
| 7.学習活動の実際 |
(1)ネットワークの基礎
インターネットにおけるWWWサービスの概念を説明し,教師が作成したFLASHファイルをサーバに転送して見せ,FLASHアニメーションがWWWで発信できることを体験的に理解させる。また自分が作った作品をファイルサーバに保存する方法などを実習しておく必要がある。
インターネットからFLASHに関する情報を集め,これを積極的に活用することは学習において重要である。そこでインターネットの検索システムを使い,必要な情報を入手する方法を演習する。
(2)FLASHの基礎
まずFLASHの作品を鑑賞し,どのようなアニメーションが可能なのかを把握させる。インターネット上には様々なFLASH作品が公開されているので,例示する材料には事欠かない。プロが作った作品は見事であるが,初心者には制作のヒントにならないことが多い。したがって生徒には高度な例から単純な例まで,いろいろなレベルの作品を見せるのが良い。
初めてFLASHを使わせるときは,鉛筆や消しゴムなど基本的な絵描きツールの説明をし,とりあえず絵を描かせてみる。生徒はラスタベースのツール「ペイント」で絵を描いた経験があるが,FLASHはベクトルベースのツールなので最初はやや戸惑いが見られる。描いた絵を修正していてコントロールできなくなる場面がよく見られるので,わからなくなったら思い切って最初からやり直した方が簡単である。
(3)色彩の基礎
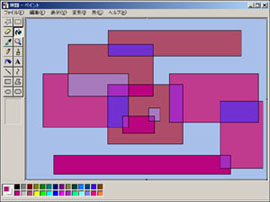
まだ慣れないFLASHから離れ,「ペイント」を使って色彩構成を学習する。画面を「四角」や「ツール」で区割りし,「色の編集」で色を作りながら自由に塗り分けていく。
「色の編集」ウィンドウで色の3要素が「赤・緑・青」の数値や,「色合い・鮮やかさ・明るさ」の数値で表されることを確認させ,「色合い」を揃えて構成すると全体的に均一な色彩構成になることを示し,いろいろな作例を作らせる。
自分でいろいろと色彩構成をすることで,「鮮やかさ」の値を小さくすると全体に暗い落ち着いたムードになり,値を大きくすると鮮やかで明るい画面になるというイメージを体験的につかませることができる。

▲振り分け作例
(4)CGの基礎
デジタルカメラで撮影した写真を拡大して見せ,画像が細かなピクセルの集まりであることを確認させたり,フルカラーの写真画像を色数の少ないデータに変換したりして見え方の違いを体験的に学ばせる。その上でFLASHの描画データはこれらラスタ形式のデータと異なり,拡大縮小しても綺麗に見えることを確認させると,ベクトル形式の画像の特性を理解することができる。
(5)FLASHの活用
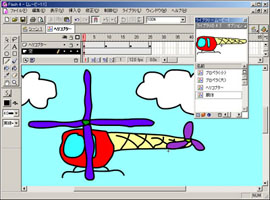
FLASHを使う場合に必要となる概念として,時間の流れを表す「タイムライン」,背景と動く物体を分離して描くための「レイヤー」,全体のステージに置かれる「シンボル」がある。これらを理解させるためにヘリコプターが空を飛ぶシーンのアニメーションを作らせる。ここでは作る手順を細かく指示し,教師の提示する作例と同じものを完成させることでアニメーションの概念を把握できるようになる。

▲ヘリコプターの作例
(6)俳句アニメーション
基本的な使い方が理解できたら,テーマを決めて自由に作品を作らせて見る。ここではシンボルが浮き上がって見えてきたり薄く消えたりする「フェイドイン/アウト」の効果を使い,俳句を題材にアニメーションを作成する課題を与えてみた。俳句は日本語のテキストを表示させるとともに,英語版も作らせてみた。
この時点では生徒はまだ四苦八苦しながらソフトウェアと格闘しているという段階だが,互いに分からないところを教えあいながら着実に使い方を学んでいた。

▲俳句の作例
(7)サウンドの活用
簡単なアニメーションでも音を付けると見違えるような迫力で迫ってくる場合がある。BGMが付いたものや絵の動きに合わせて効果音が使われているものなど,実際に制作に入る前に良い例をいくつか生徒に見せて,アニメーションに音を付けた場合の効果を体験的に理解させておく。
楽器演奏に習熟していなくてもコンピュータを使えば素晴らしい曲を作ることができる。音楽が好きな生徒も多いのでできれば作曲をさせたいところだが,本格的に取り組むには,さらにかなりの時間を要することになるので,ここでは簡単にオルゴールの感覚で曲を作ることができるソフトを利用することとした。
コンピュータで扱うサウンドには様々な形式があるが,通常の作曲ソフトはMIDI形式でデータを出力する。しかしFLASHではMIDIファイルを直接扱えないのでWAVファイルなどに変換する必要がある。
この課題では音楽を活用できるようにすることが目的である。そこでアニメーションは凝らないこととし,オルゴールを簡単にデザインしてサウンドを貼り付けることを指示した。しかしアイデアが浮かべば自由に制作して良いとすると,使い方に慣れた生徒は曲のイメージとぴったりのアニメーションを作り上げた。下の例は「夏の思い出」というイメージの生徒作品である。

▲夏の思い出
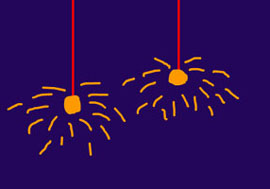
次にFLASHに標準装備されているサウンドを使い,「サウンドからイメージできるアニメーション」を作らせた。ここで見られた生徒の発想はユニークで,授業担当も楽しく作品を鑑賞することができた。生徒たちも互いの作品を見せ合いながら完成度を高めていく姿が見られた。次ページの作品は,「パチッ」という音を,電気が点灯したイメージとしてアニメーション化した生徒の作品である。

▲サウンドの作例
(8)ボタンアクション
ボタンアクションという設定をすると,アニメーション上のオブジェクトをマウスでクリックしたときに変化があらわれるインタラクティブな作品を作ることができる。ボタンには通常の状態で見える「アップ」,マウスを重ねたときに表れる「オーバー」,絵の上でマウスをクリックしたときに表れる「ダウン」,反応が現れる範囲を指定する「ヒット」の4つの状態を設定することができる。
ボタンアクションは実際に使うとよく分かる。教員が実際に作例を作って見せた後,標準でFLASHに組み込まれているボタンを生徒それぞれが自分で使ってみて確かめながら基本動作を理解していく。
動作が理解できたら自由な発想で作品を作ってみる。この課題でもユニークな作品がたくさんできた。生徒の作品を見ていると,この課題を発展させて,簡単なゲームのようなものを作らせてみたいと思わせる。下の作品はマウスをクリックすると消しゴムを握りつぶす仕掛けになっている生徒の作品である。

▲ボタンアクションの作例
(9)詩のイメージ化
全盲の詩人で小泉周二さんという人がいる。小泉さんの詩集「太陽へ」を題材にとり,目の見えない作者の文字表現としての「詩」を,目が見える私たちがアニメーション化して視覚化するという状況の中で,視覚障害について考えながら詩を味わい,作者の心情を考えながらアニメーション作品を作ることとした。
まず作者の簡単な紹介をしたうえで,生徒全員に詩集「太陽へ」を読ませる。そして共感を覚えたもの,アニメーション化してみたいと思ったものを選んで作成にかかる。生徒は小泉さんのイメージに感動を覚えるとともに,それぞれにイメージを膨らませながら作品を完成させていった。 |
|
|
 |
| 8.今後の展開 |
アニメーションという新しい表現ツールを手にした生徒たちは,教師の予想をこえる熱意と創作力で授業に取り組んだ。絵筆で絵を描くことや,作文など文章で表現することが苦手な生徒も,楽しいアニメーションで自己表現をすることができた。大人には真似ようと思ってもできない学生らしい雰囲気は,それぞれに味がある独特のものである。
音楽ツールを使って曲を作ることにも生徒は興味を持って取り組んだ。音楽が好きな生徒には作曲することをメインにして作品を作らせるのも良いと思う。
今回は「俳句」や「詩」を題材として取り入れたが,生徒に与える課題によって様々な学習への展開が考えられる。例えば物理化学現象のシミュレーションや,動きを伴う数学的現象のアニメーションの作成なども興味深く取り組めるのではないかと思う。
長編のアニメーションも作らせてみたい。何人かの生徒を班編成し,キャラクター作りや全体のストーリー作成など役割分担し,チームで共同制作する取り組みもやってみたい。
しかしFLASHを使うにはアニメーションツール独特の概念を理解する必要がある。ある程度の作品を作れるようになるまで時間が必要であるし,できれば集中して取り組むことがいい。本校では週2時間で1年間の授業を行ったが,できるなら前期後期制のもとで,4単位で半年間の授業で展開してみたい。 |
|
|
|
 |
 |
 |