 |

 |
教育実践例 |
 |
|
 |
 |
新しい情報科教育の検討
─情報科教育における情報デザインの可能性─ |
|
|
|
|
| 1.未来を見据えて |
平成25年度より新学習指導要領が実施され,情報科も新しい局面を迎える。今こそ従来の情報科教育を見直すチャンスである。
元々情報科教育は,コンピュータサイエンスまたはコンピュータリテラシーの影響を強く受けている。実施当初はともかく,未来を見据えて,新しい情報科教育を違った面から検討する必要がある。
|
|
|
 |
| 2.授業をどう組み立てるか |
(1)情報を考える
日本学園の情報科の授業は,「情報とは何か」,そして「情報はどのように伝わるのか」を生徒に考えさせることから始める。
生徒たちは情報について深く考えたことがなく,情報を「コンピュータ」「携帯電話」などと答えることが多い。「情報」=「コンピュータ」という発想である。
その答えに対し,「コンピュータを使ったとしても受け取るのは人間である。だから,人間が理解しやすいように情報を扱う必要がある。」と教える。情報を正面からとらえ考えることが,これからの情報科教育のヒントになる。
(2)情報を五感でとらえる
情報は,人間が発信し,人間が受信する。情報伝達に人間の五感が活用されている。五感の特性を考えて情報を伝えることにより,分かりやすく効率的に伝える方法が見えてくるはずである。
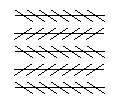
情報科の内容で特に重要なものは,視覚情報と聴覚情報である。これらの感覚の特性を理解することにより,情報をスムーズに伝える方法を考えることができる。本校の授業では,錯視・だまし絵・効果音などを用いて授業を行い,「情報」≠「コンピュータ」を理解させる。
しかし,五感で得た情報は正しく伝わらないことがある。また,個人差がある。同じ物を見たり聴いたりしても誰もが同じ情報として共有化できるわけではないことを認識させることにより,情報を共有化することの難しさ,情報を伝えるために様々な工夫がなされていることを意識させる。

▲図1 錯視
(3)情報デザイン
上記のことから,情報を共有化するために何を注意すればよいかという工夫が必要なのか検討する必要が生じる。そこで,情報デザインという考え方を検討している。
情報デザインとは,美術的な(ビジュアル)デザインを指しているのではなく,「何かを行う(広い意味で情報を処理する)仕方を考えること」を指している。情報デザインを情報科教育の中に取り入れる方法として,「企画する」「創造する」「発信する」などの一連の流れをどのように作り上げていくか(デザインするか),あるいはその過程をどのように設定するか,ということを考えている。例えば,下記のようなものである。
- 音楽会をデザインする(企画する)。
- 音楽会をどのように運営するかをデザインする(創造する)。
- 音楽会をたくさんの人に知らせる方法をデザインする(発信する)。
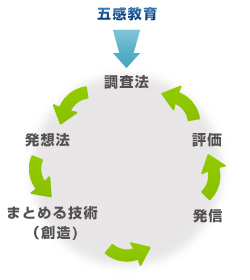
情報科教育の中で情報デザインをどのように取り入れるか,自校,他校で行っている実習を組み合わせて全体の流れを考えてみる。

▲図2 情報デザインの流れ
(4)観察法
何かを行うためには,どのような情報が必要であるか検討する必要がある。そのためには,現状分析を行う必要がある。そこで考えられるのが観察法である。
身近な行動を観察する実習として,バンドエイドを用いた実習を行った。現在あるバンドエイドの改良版を考えるという実習である。手順は次の通りである。
- 自由に改良版を考えさせる
- 実際のバンドエイドをはるところを観察し記録する
- 記録を基に検討を行う
- 新しいデザインを考える
普段身近にある物でも,それについて深く考えることは少ない。目的を持って観察し,一つ一つの行動(手順)に分けてしっかりと記録することがポイントである。

▲図3 バンドエイド実習風景
(5)考える力をつける
観察し問題点を見つけたあとは,それを解決する能力を身につけなければならない。○×式で答えを出すのではなく,検討をする訓練が必要となってくる。
そのための実習として,スパゲティをどれだけ長くのばせるかを考える「スパゲティカンチレバー」(神奈川県立海洋科学高等学校若林先生),高いところからタマゴを落として割れないようにするにはどうすればよいかを考える「タマゴ救出作戦」(神奈川県立横浜清陵総合高等学校五十嵐先生)などの実習例がある。
これらの実習では,解答は一つではない。結果の優劣を競うのではなく,検討する力をつけるための実習である。これらの実習では,【提案→実行→観察→検討→再提案】のサイクルを繰り返す,つまり,実際に作り成果を見ながら改良を繰り返して行うことがポイントである。

▲図4 スパゲティカンチレバー
(6)グループワーク
情報を共有化するためには,情報を言語化する必要がある。一人で行う実習では,言語化しなくても何となくわかった気になる。しかし,グループワークであれば言語化しなければ他のメンバーとの連携が取れない。話し合いをする中で,情報を言語化しながら整理をしていく訓練になる。
(7)情報を表現する
神奈川県立湘南台高等学校の諏訪間先生は,地図製作の実習で「情報の省略と強調」について指導している。この実習は,
- 必要な情報は何か
- 当面必要でない情報は何か
- 情報の価値は同じではない
- 情報過多は混乱を生じる
など,情報を表現する際の基本的な要素が多く含まれた題材である。
(8)情報を扱う技法
ゴールが最初からあるのではなく,ゴールを考えることから始める学習が情報科の姿ではないだろうか。実社会でも大きなゴールに向かって,身近なゴールを設定しながら行うのが一般的であり,むしろその身近なゴールを設定することが難しいのではないだろうか。
ゴールを考えるために,情報を扱う技法を身につける必要がある。情報を扱う技法が,ブレーンストーミングとKJ法だけと思っている情報科教員はいないだろうか。また,オリジナルの新しい技法を考えるために多くの時間を費やしている教員はいないだろうか。本屋をのぞけば,情報を扱う技法に関する本はたくさんある。
日本学園で学習(利用)している情報技法は,次のようなものを組み合わせて使っている。
- 635法
- マンダラート法
- N2法
- マインドマップ
- KJ法
- ブレーンストーミング
聞き慣れない技法もあるかと思うが,これらの技法にもたくさんの参考文献がある。ぜひ調べて実践してもらいたい。多くの技法が企業などで開発され,利用されているが,そのままでは実施時間などの関係で情報科では利用しにくい。各校のレベルにあった方法で実施するべきである。
(9)プレゼンテーション
情報発信として,プレゼンテーションを行う学校が多いが,「プレゼンテーションはパワーポイントの操作の習得の場」ととらえているような授業も見られる。
本校のプレゼンテーションでは,「アニメーションなし」「文字装飾なし」で発表させることがある。ビジュアル的な要素を除いて,デザイン的でないデザインを考えることにより,本当に必要な情報を見つけることができる。
どんな情報を発信するのかを考えたり,情報発信の工夫をしたりするには,アニメーション効果はむしろじゃまな存在である。
制限・制約は羅針盤であり,適度な制限・制約を設けることにより,実習はスムーズに進み,各自の理解も深まる。自由に行い,何を伝えたいか分からないものであったり,何もできなかったりしたのでは時間の無駄使いである。

▲図5 プレゼンテーションの様子
(10)評価
作りっぱなし,発表しっぱなしで終わらずに,適切に評価をする(させる)ことが重要である。プレゼンテーションを上手く行うのは難しい。改良・改善を行うだけではなく,今まで行ってきたことを整理し理解するためにも評価の意味がある。
プレゼンテーションの様子をビデオで撮影し,全体で視聴し評価する方法は効果的である。ビデオで撮られた自分の映像は,ある程度客観的に見ることができる。
|
|
|
 |
| 3.再び情報デザイン |
平成25年度より実施される新学習指導要領をふまえて,新しい情報科教育を提案したい。情報デザインをビジュアル(美術的)な面以外で考えることができれば,情報科教育の中でトータルに実施することができるだろう。
情報デザインの実習のループの中でセキュリティ教育もでき,コンピュータサイエンスの話もできる。また,できるだけ具体的な取り組みの中で情報デザインを学んだ方が効果的である。
改良すべき点として,観察法をバンドエイドの実習で終えるのではなく,次への実習につなげることが挙げられる。ループ全体を通して行えるような実習・教材開発が急務である。
「考えること」を主体とした実習を現状にあわせて改良・改善し,従来の技術・技法を用いて「情報をデザインする授業」を行えば,新しい情報科教育が見えてくる。
|
|
|
|
 |
 |
 |